WordPressを使ってビジネスでホームページを作成

ビジネスでWebサイトを作成する時に、メンテナンスがしやすいWordPressを使う事もある思います。
WordPressのテーマを選んで、「外観」や「設定」を最適化して完了!!
だけではお客様に満足してもらえません。
HTML&CSSの知識を身に着けてお客様に感謝されるWebサイトを作れるようになりましょう。
WordPressでホームページを作成
僕はビジネスでWebサイトの作成をしていますが、WordPressを使ってWeb作成する事が多くなりました。
仕事でWebサイトを作成する時
- メンテナンスが楽なこと。
- カスタマイズが容易なこと。
- 表示速度が速いこと。
3つのポイントを重視しています。
集客できるWebサイトは日々の更新が必要になります。
WordPressで作成したWebサイトはコンテンツを更新した時にページ内の変更だけですむ事が多いのでメンテナンスが非常に楽です。
CSSの設定で表示の仕方を美しく
お客様のニーズに合わせてデザインを変更する時に、CSSの知識が必要になります。
WordPressでCSSを編集する時は「Simple Custom CSS」というプラグインを使います。
このプラグインを使うと、テーマをアップデートした時でも CSSファイルが上書きされないので安心してCSSを変更する事ができます。
Simple Custom CSSについては、過去記事 → 「wordpressプラグイン僕のおすすめ6選はこれっ。 」も合わせてお読み下さい。
CSSの覚え方
CSSは、覚えるのではなくどのサイトを見れば解決できるか(チートシート)知っておくことが大切です。
チートシートとは?
カンニング・ペーパーのこと。
CSS 参考になるサイト
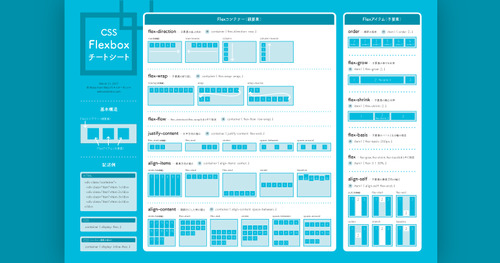
→ 日本語対応!CSS Flexboxのチートシートを作ったので配布します | Webクリエイターボックス
CSS で出来ること
CSS(Cascading Style Sheets)は、HTMLで記述されたWebページの体裁(レイアウト)を指定するための言語のこと。
CSSでは下記の事ができます。
- レイアウトを整える
- 色を変える
- 大きさを調整する
- 線をつける
- 形を変える
- アニメーションをさせる
過去記事 → ホームページ作成 HTML5、CSS3。基本的なHTMLの書き方 も合わせてお読み下さい。