ホームページ作成のための道具選び

前回、ご紹介したように → パララックスを使ったホームページを作るときの僕の開発環境(?)と開発手順について説明します。
jQueryを使ってパララックスのホームページ作成
僕は、Linux ( Ubuntu18 )を使っています。
今回、パララックスを実装するためにデモサイトを解析する時「viエディタ」を使用しました。
パララックス実装のための解析
Webサイトにパララックスを実装する時の僕の手順を公開します。
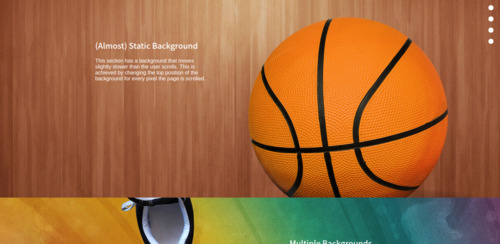
1 パララックスで綺麗に表示されているデモサイトを探します。(「jQuery パララックス デモ」をキーワードに検索)

というサイトが気に入ったので、このサイトの解析を行います。
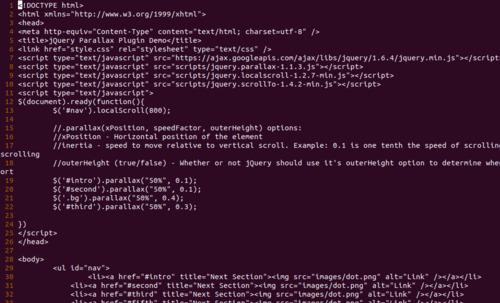
2 表示されたブラウザで コントロール・キー + U を押下して、HTMLソースを表示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery Parallax Plugin Demo</title> <link href="style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <script type="text/javascript" src="scripts/jquery.parallax-1.1.3.js"></script> <script type="text/javascript" src="scripts/jquery.localscroll-1.2.7-min.js"></script> <script type="text/javascript" src="scripts/jquery.scrollTo-1.4.2-min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('#nav').localScroll(800); //.parallax(xPosition, speedFactor, outerHeight) options: //xPosition - Horizontal position of the element //inertia - speed to move relative to vertical scroll. Example: 0.1 is one tenth the speed of scrolling, 2 is twice the speed of scrolling //outerHeight (true/false) - Whether or not jQuery should use it's outerHeight option to determine when a section is in the viewport $('#intro').parallax("50%", 0.1); $('#second').parallax("50%", 0.1); $('.bg').parallax("50%", 0.4); $('#third').parallax("50%", 0.3); }) </script> </head> <body> <ul id="nav"> <li><a href="#intro" title="Next Section"><img src="images/dot.png" alt="Link" /></a></li> <li><a href="#second" title="Next Section"><img src="images/dot.png" alt="Link" /></a></li> <li><a href="#third" title="Next Section"><img src="images/dot.png" alt="Link" /></a></li> <li><a href="#fifth" title="Next Section"><img src="images/dot.png" alt="Link" /></a></li> </ul> <div id="intro"> <div class="story"> |
3 HTMLソースをコピーして viエディタで解析します。

★ head部分作成した JavaScript関数を <ul id=”ほげほげ”> で呼び出しているのがわかりました。
★ 表示部分を司る cssファイルについて調べると、 style.css だけ使っている事がわかりました。この style.css も viエディタで読み込んで解析します。
★ style.css は136行。表示フォントの指定やクラスごと、idごとに背景画像(background:url())などを設定している事がわかりました。
→ ホームページ作成 HTML5、CSS3。基本的なHTMLの書き方 も参考にしてくださいネ。
4 3で解析したことを踏まえて、わからない事をGoogleで検索します。。
例)
このデモサイトでは、「Nikebetterworld Parallax Effect」というライブラリが使われている事がわかりました。ライブラリをダウンロードして解凍。
├── README.markdown
├── __MACOSX
│ └── scripts
├── images
│ ├── dot.png
│ ├── firstBG.jpg
│ ├── secondBG.jpg
│ ├── thirdBG.jpg
│ └── trainers.png
├── index.html
├── jquery-parallax-1.1.3.zip
├── scripts
│ ├── jquery.localscroll-1.2.7-min.js
│ ├── jquery.parallax-1.1.3.js
│ └── jquery.scrollTo-1.4.2-min.js
└── style.css
パララックス実装開始!!
Webサイトにファイルをアップロードする前に、僕の場合はローカルマシンの Ubuntuノートパソコンに作業用のディレクトリ(フォルダ)を作成して、動作検証しています。
今回、解析したデモサイトは90行と非常に短かいので UNIX/Linux を使うメリットはあまり感じなかったかもしれません。
UNIX/Linux は、もともと研修者・プログラム開発者のために作られた優れたOSです。あなたも UNIX/Linux の使い方をマスターして、仕事をスマートにこなせるようになりましょう。
先日、パララックスを使ったホームページを作成しました。このサイトも見てくださいネ。
