Webサイトのヘッダー作成
うごくボタンは、ImagiMagick のコマンドを使って簡単に作れるようになったと思います。
Webサイトのヘッダー画像の作成は、お店の看板のようなものなので、ボタンよりも目立つように作るために【上位版】次世代型サイト作成システムの「SIRIUS」というアプリの「ヘッダー画像編集機能」を使って簡単に作成します。
シリウスの「ヘッダー画像編集機能」「ロゴ/テキスト画像編集機能」で、テキスト文字に「シャドウ」「縁取り1」「縁取り2」「反射」の文字装飾が簡単に出来るようになっています。

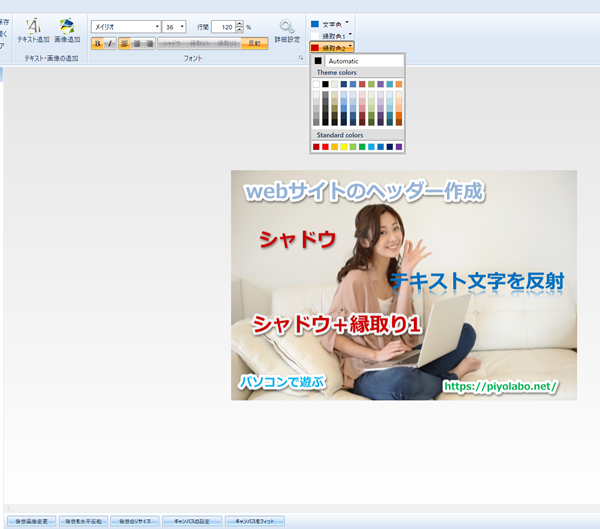
SIRIUS ヘッダー画像編集画面
SIRIUSでヘッダー画像を作成例

シリウスで作ったヘッダー画像 その1

シリウスで作ったヘッダー画像 その2
GIMP で作った袋文字

シリウスで作ったヘッダー画像 その3

シリウスで作ったヘッダー画像 その3
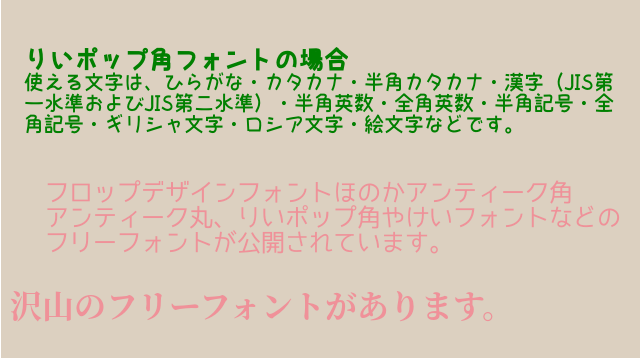
商用利用可能なフリーなフォント
ヘッダー画像などで使う文字にフリーフォントを使えば、オリジナリティがまします。

有料のフォントをつかわなくても、綺麗なフォントを無料で公開してくださっている方々がいらっしゃいます。感謝しつつ、使わせてもらっています。
僕が使わせていただいている、フリーフォントのほんの一部は下記の通りです。
GIMPで作るふくろ文字

無料の描画ソフト GIMP で、袋文字が作れます。
→ GIMP 文字を縁取りしてみよう がとても解りやすく解説してくださっています。
1 テキスト文字を入力
2 テキストレイヤー上で右クリック → 「レイヤー」 → 「透明部分」 → 「不透明部分を選択範囲に」
3 メニュー 「選択」 → 「選択範囲の拡大」
4 メニュー 「レイヤー」 → 「新しいレイヤーの追加」(透明)
5 テキストレイヤーの下に縁取り用レイヤーを移動する
6 縁取りの色を決める
7 メニュー 「編集」 → 「描画色で塗りつぶす」
8 メニュー 「選択」 → 「選択を解除」
2 テキストレイヤー上で右クリック → 「レイヤー」 → 「透明部分」 → 「不透明部分を選択範囲に」
3 メニュー 「選択」 → 「選択範囲の拡大」
4 メニュー 「レイヤー」 → 「新しいレイヤーの追加」(透明)
5 テキストレイヤーの下に縁取り用レイヤーを移動する
6 縁取りの色を決める
7 メニュー 「編集」 → 「描画色で塗りつぶす」
8 メニュー 「選択」 → 「選択を解除」