パララックスとは?

スクロールした時に背景だけスクロールの速度を変えたり、要素ごとに異なる速度でスクロール表示させる効果をパララックス(parallax)といいます。
パララックスを使ったホームページ
勉強のためにパララックスを使ったWebサイトを作成しました。
パララックス実装に必要な知識は?
- jQuery・JavaScriptの知識
- レイヤー(階層構造)の概念
この2つの知識が必要になります。
WordPressでパララックスを実現する時は、有料のWordPressテーマ grazioso があります。
僕はパララックスを実装する時は、HTML & CSS でトップページを作っています。
パララックスのメリットとデメリット
パララックスを実装したWebサイトのメリットは、訪問者に好印象・インパクトを与えられますが、一方、Webサイトが重くなるというデメリットもあります。
情報を詰め込みすぎてWebサイトが重くなりすぎないように、コンテンツの構成を考えてください。
パララックスを実装する
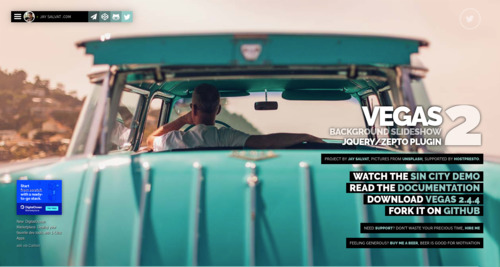
パララックスを実装するにあたり、「Vegas2」を使用しました。
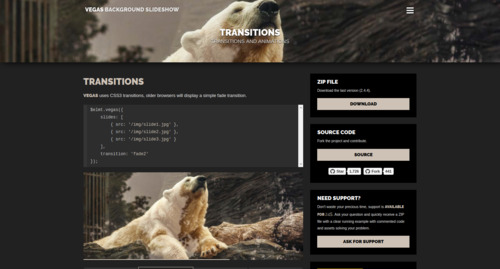
Vegas2 に関する情報は、 TRANSITIONS で取得できます。
vegas.min.css、vegas.min.css と vegas.js それから jquery-2.1.3.min.js を外部ファイルとして記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<link rel="stylesheet" href="css/vegas.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="js/vegas.min.js"></script> <script> $(function(){ $('#ほげほげ').vegas({ slides: [ { src: 'images/mainvisual01.jpg' }, { src: 'images/mainvisual02.jpg' }, { src: 'images/mainvisual03.jpg' } ], delay: 7000, timer: false, transitionDuration: 3000 }); }); </script> |
Vegas2の使い方
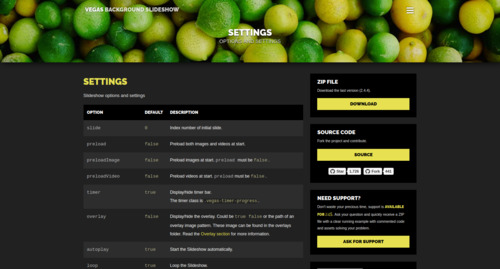
Vegas2の公式ページで使い方およびデモを見ることができます。
→ Slideshow options and settings